#DesignerSpotlight: Ethan Marcotte – Is there a future in Responsive Web Design?

Feature Image Source: iStock.com/pulsar75
I don’t know about you, but I feel that it’s become our habit of inventing terms and practices, finding the pros and cons before finally posing ‘the ultimate question’ – what is our future in ‘this’? It is, a vicious cycle that moves us forward, brings us back to where we were and then start all over to find ourselves yet again in the same situation.
Confused? Let that be a riddle. The main thing to focus on is…
As a business owner, you are willing to develop and maintain a strong web presence; and your first step is to get a custom website design. This isn’t all that simple, you may be wondering. Surely, you must have heard about responsive web design, its advantages, and disadvantages. Naturally, you must be in a dilemma to whether or not, ‘go for it’.
If you hire an independent web designer and developer or a design firm like ZillionDesigns, your concerns will not only be addressed but a solution to your problem will be derived based on your preference, and the demands of a highly challenging internet and tech industry.
Before Ethan Marcotte coined the term ‘Responsive Web Design’ (RWD), a holistic approach to what designers prior to 2010 referred as ‘elastic’, ‘fluid’, ‘liquid’ and ‘flexible’.
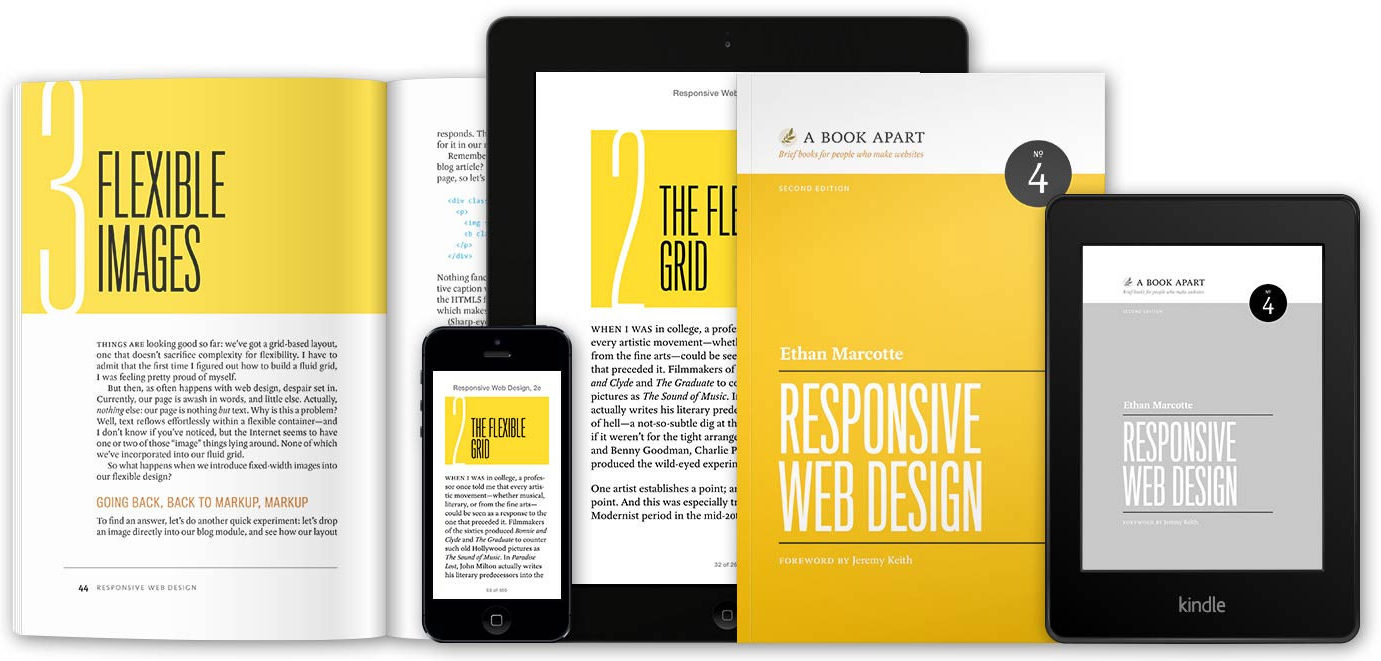
Marcotte, in his book Responsive Web Design, lists the basic ingredients of a responsive design:
- A fluid grid-based layout
- Flexible audio/visuals
- Media queries, involving CSS3

Image Source: abookapart.com
While this knowledge is important for a web designer, as an entrepreneur willing to invest in a website, it is a good idea to know the basics about responsive web design so that you can critically analyze your website without wholly depending on others’ points of view.
Your Core Considerations
Your major concern should be to make sure that the design of your website complies with your organization’s culture and goals. The web design need to resonate with the mission and values of the business i.e. what it stands for. You also need to focus on accurately depicting the type of industry the business falls under.

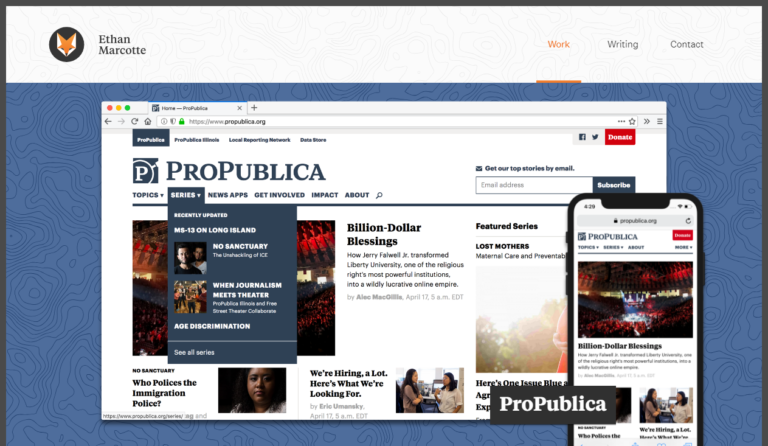
Image Source: ethanmarcotte.com/work
A Design For Your Audience
In responsive web design, your aim should be to provide your target customers the best user-experience. If you want to convey the idea that you value your customers, it is important that you mirror this feeling in your website design. Focus on what kinds of designs experiences your target market will like using.

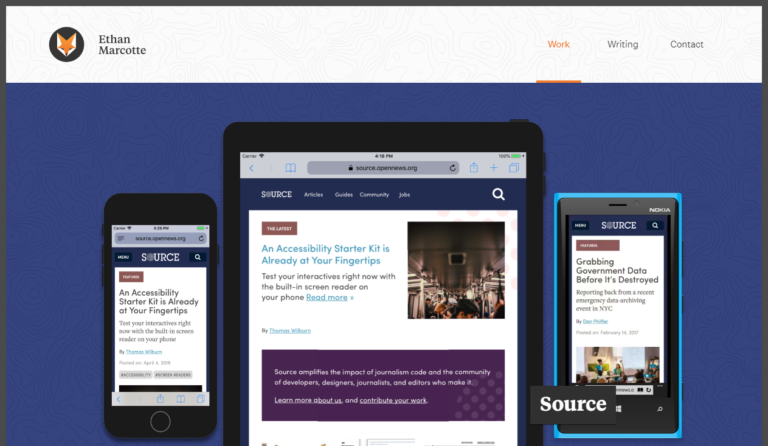
Image Source: ethanmarcotte.com/work
Story Is Not Lost
If you remain loyal to a static web layout, then achieving a consistent look on all web-enabled devices is impossible. However, in responsive web design, marketing messages adapt to the screen your online audience is using. This means that viewers get a complete view of the content without having to pinch and zoom.

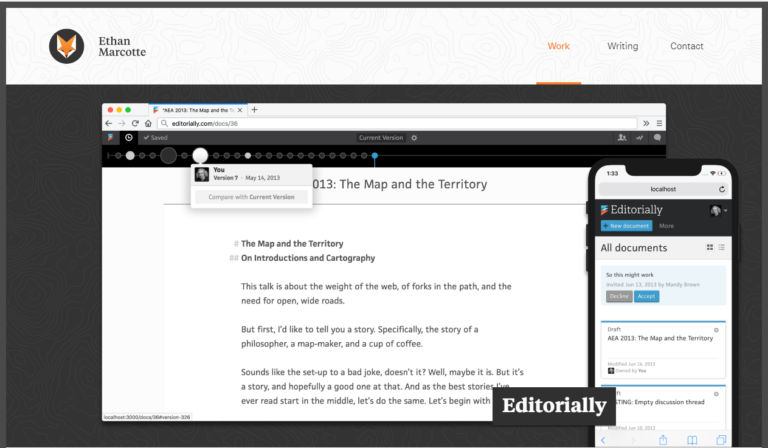
Image Source: ethanmarcotte.com/work
Alongside responsive web design, there are other practices battling their way to win clients. These include adaptive web design, mobile design, and fixed design etc. In fact, in the wake of so many web design options, people are questioning the credibility of Marcotte’s child that is, ‘responsive web design’.
In a talk at #FBTB2015, Marcotte addressed some issues regarding responsive web design and referred to it as “trouble in responsive paradise”. What happens is that when something is invented or discovered, people use it and abuse it. In the case of responsive web design, if you make a website with complex animations weighing over 6 megabytes, when many people don’t have cell phones that can support this creation, then you’re left criticizing the technique and not your input in it.
Does this mean that RWD calls for a minimal and simple website? Yes, perhaps it does. A ‘just enough’ use of Flash, CSS, After Effects and JAVA is good as long as it delivers what your business is all about. Some developers make tremendously heavy websites that take a long time to load even on the desktop. Since we have to go ‘beyond the desktop’, why not focus our attention on things that truly matter.
Is there a future of RWD?
So now we come to the question, we started from – what is the future in responsive web design?
We’ve entered an era of unlimited possibilities; traveling beyond a desktop to laptops, mobile phones, Androids and iOS, tablets, iPods, smart watches and now virtual reality. As Charles Darwin puts it, “it is not the strongest or the most intelligent who will survive but those who can best manage change”.
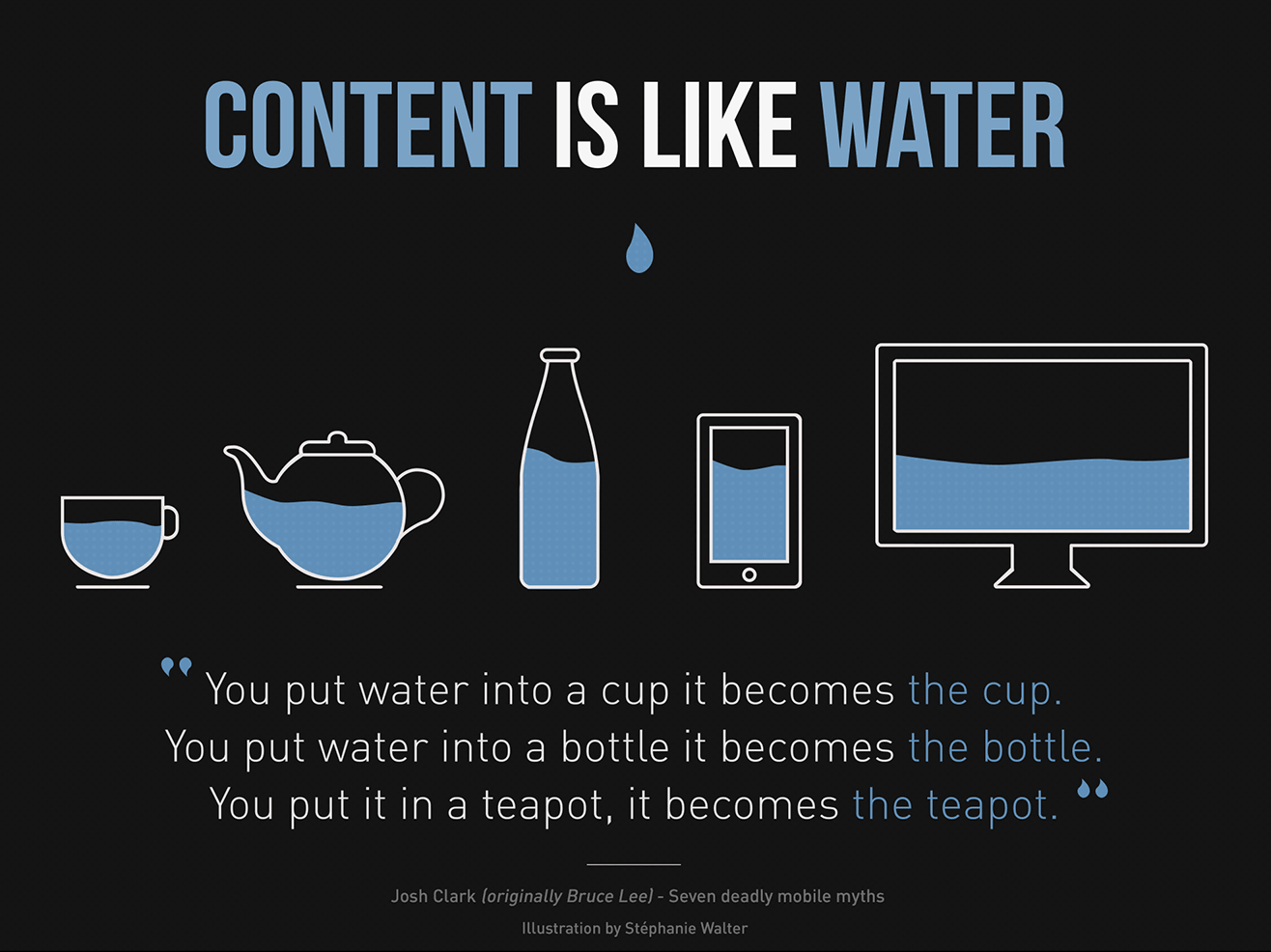
This is how a responsive web design adapts to and manages change

Image source: Wikipedia
So the future of the business world in responsive web design mainly depends on the following:
- Your audience and their use of web devices
- Your allocated budget for website design
- Your use or misuse of this practice
By the way, just two years after the advent of RWD, people began questioning it. Yet, it is still working well for many businesses and increasingly improving their return on investment.